What is it?
Whether it's taking a 3D stroll through a building on the other side of the world or learning about a complex political system through a video game, immersive storytelling helps readers engage and learn.
Immersive storytelling is becoming easier to do. Learn how the Los Angeles Times does it - even if you don’t know how to code.
Photos
See more
Photos
A 360 image provides an all-encompassing look into a scene. People can look up, down, left, and right instead of being bound by the dimensions of the photo.
Examples

360 view of LA

Bob Hope house
Resources
- The Insta360 cameras are versatile, cheap cameras to begin shooting in 360.
- 360Cities is a collection of 360 images from different cities around the world. Contact the photographer for permissions to use in your article.
- Use the photo-sphere-viewer.js library to embed 360 images into a custom webpage.
Tutorials
- As a code-free option, 360 photos can be uploaded to Facebook and embedded on your page.
- The Insta360 team offers robust support and tutorials for each of their cameras.
Videos
See more
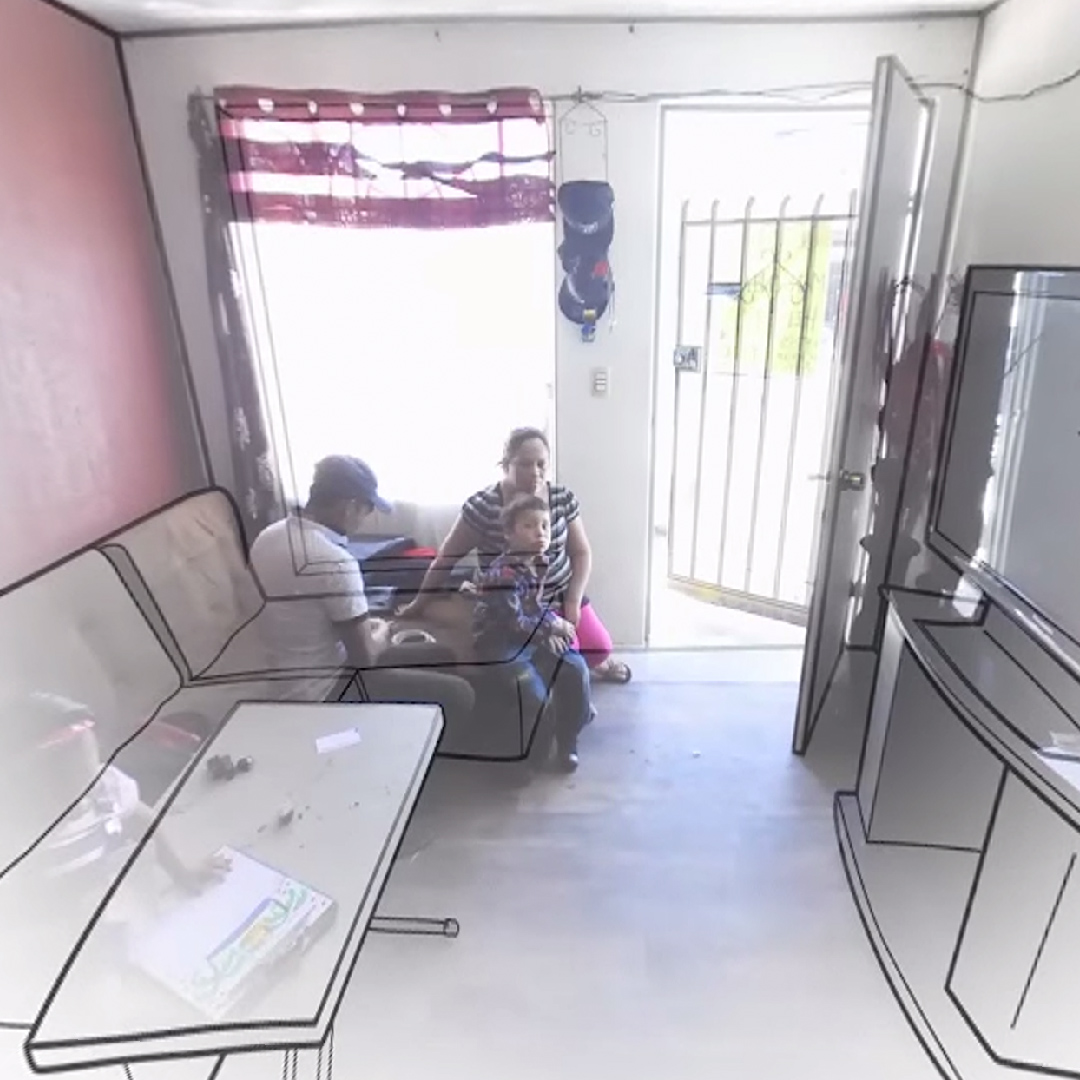
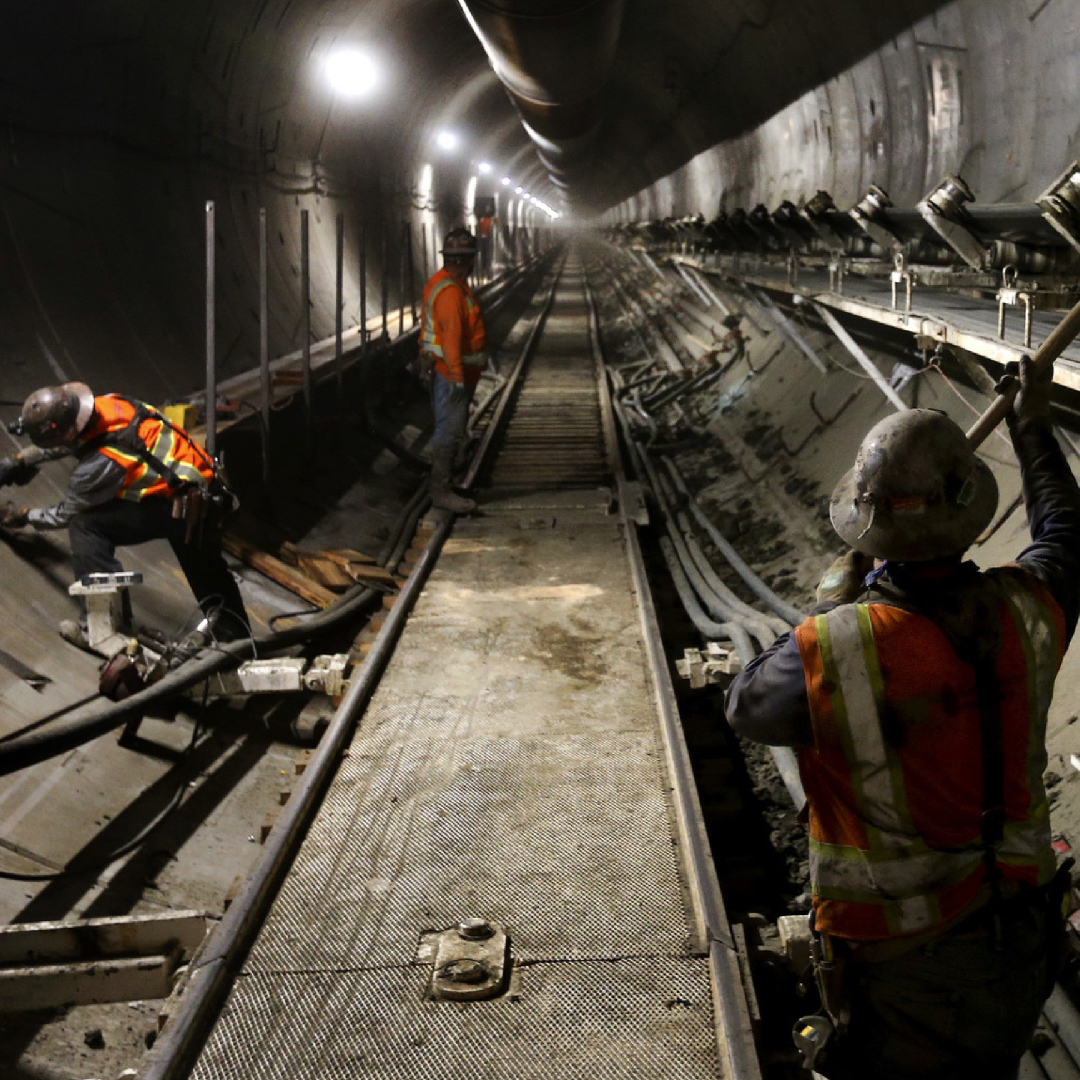
Videos
360 videos can provide great viewport into a universe. Similar to 360 photos, you can look up, down, left, and right to explore the scene, this time as the camera films.
Examples

Mini-casa 360 video

Tunnel 360 video
You can use these tools in addition to the ones used in the photos section.
Resources
- A-Frame is a library used to embed 360 video, 3D objects and more into a webpage. It also offers headset support.
- Filming in 360 is different from filming normally. FaceBook offers a media guide on best practices.
Tutorials
- As a code-free option, embed your 360 content to Youtube by following their tutorial and uploading to your site.
- The Insta360 cameras do the video stitching for you using their mobile app. Here is an introduction to their desktop app, in case you need to edit your footage further.
- Consider placing graphics overtop videos to help guide the viewer. Here is a simple tutorial on how to do this using Adobe Premiere.
- To get even more fancy, consider making whole graphics in 360.
3D models
See more
3D models
3D models can help take visualizations to another level. We can create models of places or buildings, or we can make 3D models of more abstract ideas for readers to easily visualize.
Examples

AR burgers

Shade at Dodgers
Resources
- Blender is an open-source 3D modelling program.
- Three.js is a well-supported library used to embed 3D objects into a webpage.
Tutorials
- Three.js provides documention and examples to get started.
- A large community on YouTube also offer video tutorials on how to use the Blender.
- Keep in mind that embedding a 3d model on your page isn't always necessary. Pictures of your model can also tell a good story.
3D environments
See more
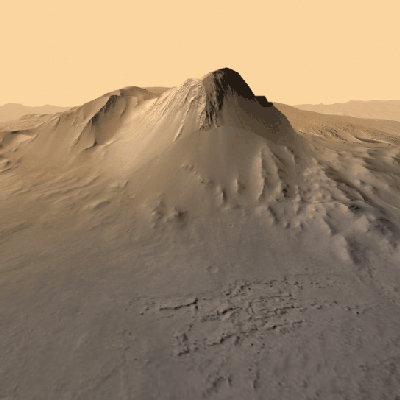
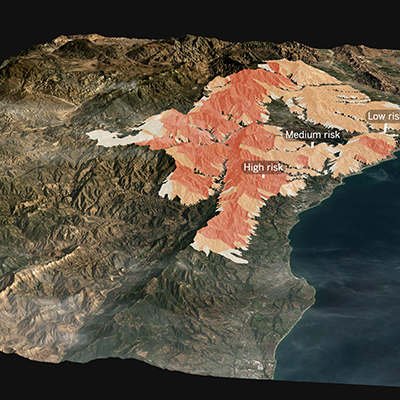
3D environments
Environments are a type of model that is a recreation of a specific place. This is useful when the terrain, habitat, and location are vital to understanding a story.
Examples

Mars VR

Thomas fire 3D
You can use these tools in addition to the ones used in the 3d models section.
Resources
- Google Earth can help you find satellite imagery of certain locations.
- The Google Earth Pro app also has a few premade models which you might be able to download from 3D warehouse. This method may not work for all models.
Tutorials
- A tutorial on creating real-world terrains in 3D using google maps.
Games
See more
Games
If done right, games can be an extremely powerful tools to teach complicated concepts because the audience actively engages with the material.
Examples

The ocean game

Ballpark quiz

The Brady list

Powerball
Resources
- Bodymovin.js is a library that exports After Effects animations into CSS animations that can be controlled via Javascript.
- Twine is an app to create a simple text adventure that can be customized and exported in Js. There is little to no coding needed to use this.
- Three.jsis a well-supported library used to embed 3D objects into a webpage. It can also be used to create games.
- Babylon.js is a javascript library that uses Three.js but includes more features and is geared towards game-making.
- For larger projects, Unity is a powerful program used to create games.
Tutorials
- A basic introduction to Twine
- Video on how to get started using Bodymovin.js
- If you'd like to use Unity, they offer documentation on how to get started.
Learn the process
Plan it out
You don't need to know code to be successful at immersive storytelling - planning it just as important as the end result. It’s important to get familiar with the process of working with each technology so that you understand what elements, besides writing the story itself, you'll be working with and can delegate as needed.
Gather the assets
Beyond the planning, you have to get the assets for the project. The 360 photo of Los Angeles or the 3D model of the building has to be created. There are plenty of tutorials that exist for you to learn how to create the assets yourself, or hire a contractor to do this step.
Get it on the page!
Once you've planned out your project and have your hands on an asset, you need to put it somewhere!
Usually, code is the way to do it. Above, you'll find the code that we use for these stories. Much of this code is pre-written which makes it easy to edit, but you can always hire a contractor for this step as well.